Technology is always changing, but have no fear, we’re here to help your school keep up with the latest and greatest trends. Today, dive into 2023 website trends that will make sure you are engaging website visitors—especially those who are visiting your site for the first time. Plus, find practical ideas for incorporating each of these trends on your own website.
A Need for Speed
Studies say that more than half of internet browsers expect a website to load fast—no more than two seconds after clicking a link. If it takes more than three seconds to load your site, your visitors most likely will leave, with a low likelihood of returning.
You can check your site’s speed using free online tools like Google PageSpeed Insights. Simply type in your URL and Google will analyze your site speed for desktop and mobile. You can click on each subcategory to learn about what it means.
Simplistic Design
The future of web design is simpler than you might think. That’s right, minimalistic, clean design is a 2023 website trend. Why? It all comes down to the user experience. Visitors do not want to muddle through a complicated website with unclear navigation or clunky graphics. They want to find the information they are looking for quickly and easily. And with more people accessing websites from their devices or tablets, complicated designs that don’t render correctly on mobile platforms can deter visitors from staying on your site.
Here are a few ways you can simplify your website design:
- Design a minimal navigation menu that guides users to the most important information.
- Use a standard, easy-to-read font and a cohesive color scheme throughout the website.
- Only incorporate elements that are relevant to the information presented, leaving whitespace when needed.
- Make sure every page is mobile-friendly.
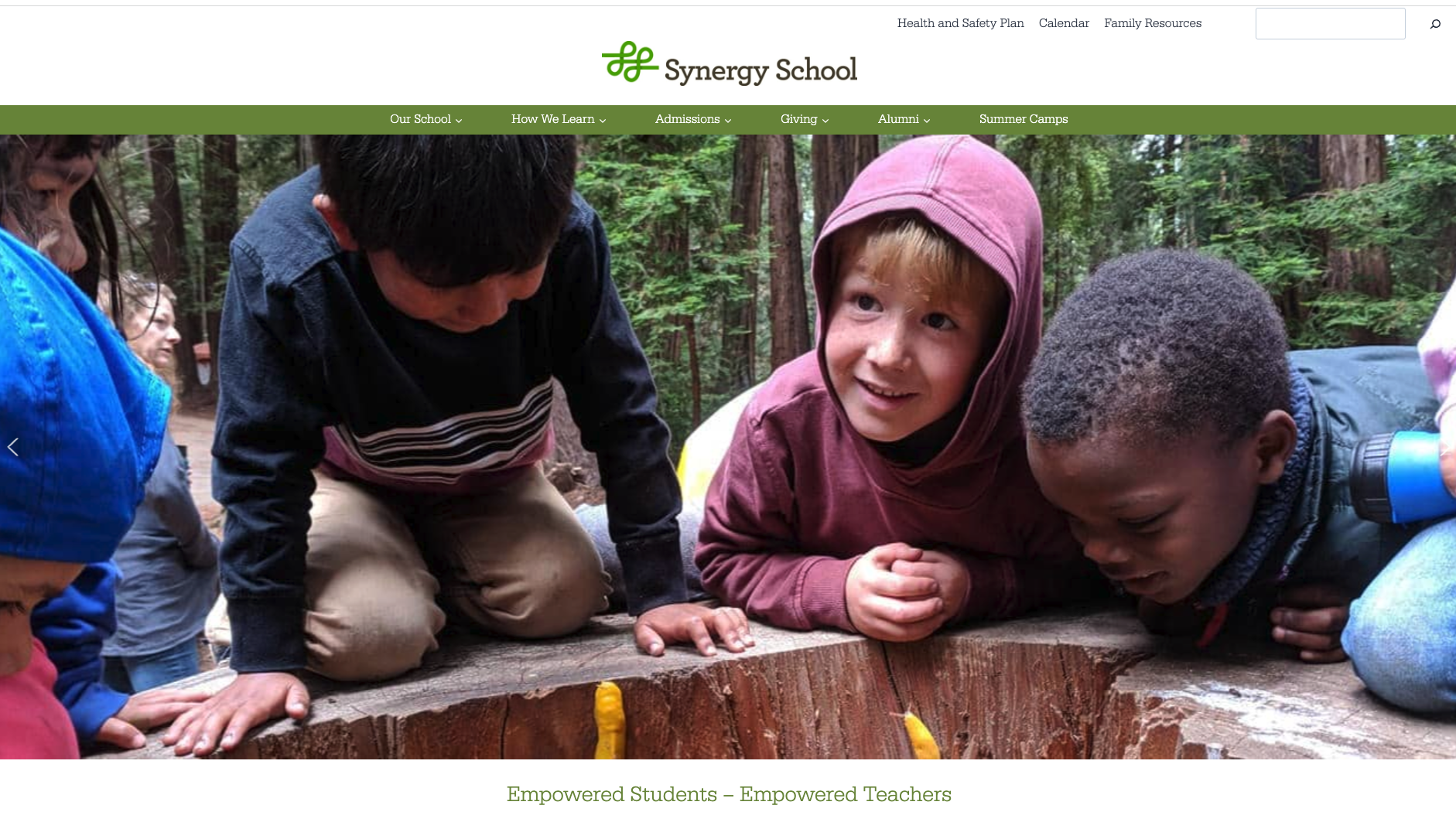
In the images below, look at how Synergy School’s mobile website still includes important elements from their desktop version but uses them in an easy-to-navigate mobile-friendly format.


Introducing Interactive Elements
Adding interactive sections to your website—whether built directly into a page or offered as a download—is a great way to provide value for visitors, get them to engage with your website, and learn more about their interests.
Examples of interactive marketing include:
- Assessments like quizzes, polls, or surveys
- Maps
- Competitions
- Video and photo galleries
Here are a few creative ways to translate these ideas to your school website:
- Add a poll or survey about what type of events or volunteer opportunities students and families would like to see from your school.
- Embed a map to show where your school is located.
- Host a student photo competition on social media and embed the gallery on your school website.
Interactive elements form a long-lasting impression on your visitors because they aren’t just reading text, they are playing an active role in absorbing your content.
Embedding Videos
Wistia found that people spent on average 1.4x longer on pages with video than without. If visitors find your video content informative and engaging, they are more likely to stick around and explore other pages on your site.
Videos also cater well to your on-the-go audience; they may not have time to read all the information on your site, but they can watch a quick two-minute video to get the information they need. Plus, videos can be easily shared in any message format, making it easy for viewers to spread the word if they like what they see.
Take a look at how Chatsworth International School showcases its vibrant school culture with this video featured on their homepage:
Need Website Help?
From mobile-friendly design to fast site speeds, we help schools create unique, impactful websites. If you need help doing the heavy lifting, get in touch with the Parentapps team to learn about our process of creating custom school websites.